677 Messages
•
44.6K Points
WebsiteBuilder: Containers

By clicking Elements on the side bar, then on Containers there are some smart ways to add content to your website in a contained way. For example, if you want a box containing an image and piece of text, first add the container, then add your image and text box - this box now has the text and image anchored to it, wherever you move the box, the text and image goes too, moving all elements placed inside it at once. Not only is that quite nice when editing, it is also nicer behind the scenes in the website code, when a user now views your website on a smaller screen, the background box will justify correctly and still display the image and text how you defined it to.
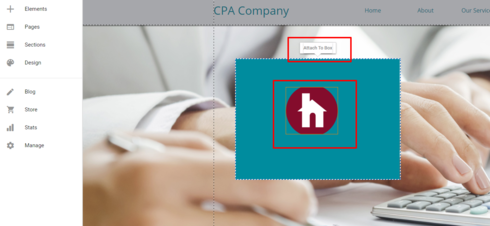
1. Select box and place it in desired location.
2. Drag first element into box. (Attach to box)

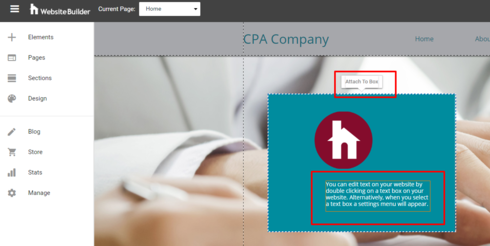
3. Drag next element into box.

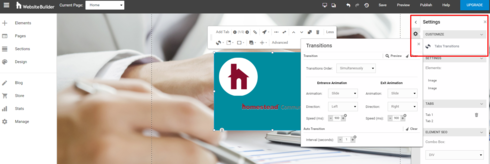
The second nice feature with containers in the ability to tabulate them. Again in the Elements > Container menu, select Tabs. With this container you can set up a series of different bits of content to display in the box, then you can set up how you want to transition between those different pieces of content. Providing a scenario may make its function clearer, lets assume you are wanting to display 3-4 different products you sell. Rather than displaying all of the images at once, cluttering up valuable website space you can add each image to a tab of a container. Once all 3 images have been added you can choose how you want users to move between them, to do this select the container, click Settings on the tools palette and click Tabs Transitions.
Here you are able to change the animation between each tab, how long that animation takes and if you want the animation to occur automatically, i.e. without the user having to trigger the tab change.
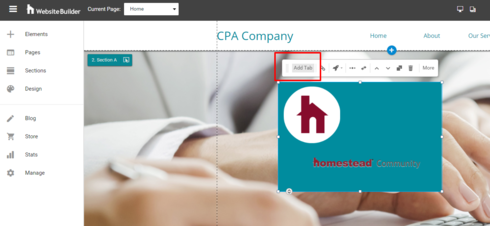
1. Select tab and place it in the desired location.
2. Drag your images/elements into the tab.
3. Click add tab. This will slide the current tabs content off to the right.

Once you add the tab you will see the number of tabs you have (1/2, 2/2, etc.) and can click the arrows to go to the next or previous tab.

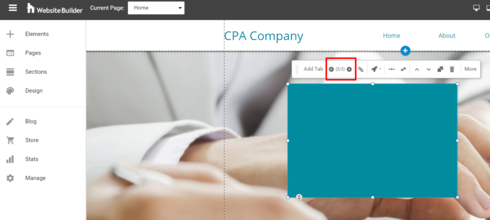
To set up the tabs to automatically scroll or transitions go to more> advanced> settings> tab transitions.

*Containers are customizable for color, size and placement.
1. Select box and place it in desired location.
2. Drag first element into box. (Attach to box)
3. Drag next element into box.
The second nice feature with containers in the ability to tabulate them. Again in the Elements > Container menu, select Tabs. With this container you can set up a series of different bits of content to display in the box, then you can set up how you want to transition between those different pieces of content. Providing a scenario may make its function clearer, lets assume you are wanting to display 3-4 different products you sell. Rather than displaying all of the images at once, cluttering up valuable website space you can add each image to a tab of a container. Once all 3 images have been added you can choose how you want users to move between them, to do this select the container, click Settings on the tools palette and click Tabs Transitions.
Here you are able to change the animation between each tab, how long that animation takes and if you want the animation to occur automatically, i.e. without the user having to trigger the tab change.
1. Select tab and place it in the desired location.
2. Drag your images/elements into the tab.
3. Click add tab. This will slide the current tabs content off to the right.
Once you add the tab you will see the number of tabs you have (1/2, 2/2, etc.) and can click the arrows to go to the next or previous tab.
To set up the tabs to automatically scroll or transitions go to more> advanced> settings> tab transitions.
*Containers are customizable for color, size and placement.




mary6707
13 Messages
•
452 Points
8 years ago
2
0
igor2189
25 Messages
•
988 Points
8 years ago
In WebsiteBuilder, in the ‘Elements’ what is ‘Containers’ and how does it work?
I have many images which I would like to spread in to several pages instead of grouping them all on one page. Can I use the tabs in ‘Containers’ to do so?
6
0
julie7375
25 Messages
•
654 Points
6 years ago
4
0
janet9101
9 Messages
•
360 Points
6 years ago
1
0
hal9944
61 Messages
•
1.2K Points
5 years ago
Is there any way to animate a container (or element) so that it delays appearance AND exits after a specified time?
1
0
heather6004
38 Messages
•
450 Points
2 years ago
If I want to add elements to an original box, how do I change the height? When I click on the box, I can change the width and move the items in it around, but now the height won't change. Instead a "content shifter" icon is attached to the bottom of my box, rather than the coordinates to change the height. Help!
1
0