9 Messages
•
1.8K Points
How To: make sure text elements will be responsive and look the way you want on both desktop and mobile view
Hello all:
A ton of people have been commenting on how frustrated they are with the apparent inability to edit text in mobile view after they've gotten their desktop view looking the way they want, and believe me when I say I've been there. Through a ton of trial and error I was able to figure out how to make text elements responsive to editing in the mobile view, and wanted to post a quick "how to" guide to hopefully make life a little easier for anyone having problems.
Please note that once you use this method on a text element and get it looking the way you want it in both the desktop and mobile views, you should then use that text element as a template for all other text elements you intend to put on your site by just copying the element (or one of its copies) each time you want to add another text element to your site. If you do this, the changes you made to your template text element will be there in the mobile view, which means you won't have to go back and edit every text element on your site in mobile view (like I was doing before I figured this trick out). Also, please excuse the large screen shots, but I wanted to make sure people could see what I was doing on each step.
Creating your template text element:
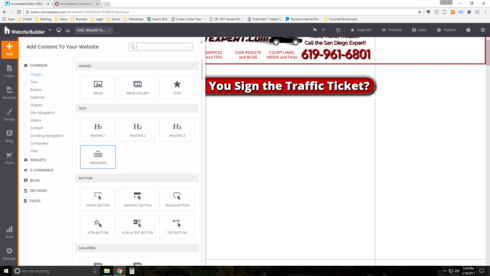
First click the Add button and select the type of text element you want. I've selected a paragraph here.

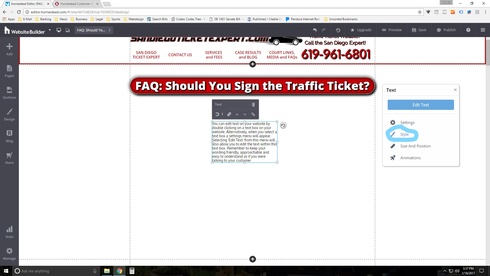
Then select the text element (don't click into it), and click the 'Style' tab of the menu that pops up.

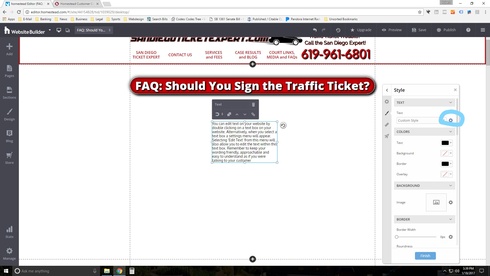
In the 'Style' sub-menu, click the little cogwheel circled below

And do whatever adjustments you want to do to the text ONLY from this menu - if you directly highlight the text in the text element and do pretty much anything to it, it will not be responsive in the mobile view. The only exceptions I've found are if you click into the text element and select 'justify' or if you directly highlight some text and link it.

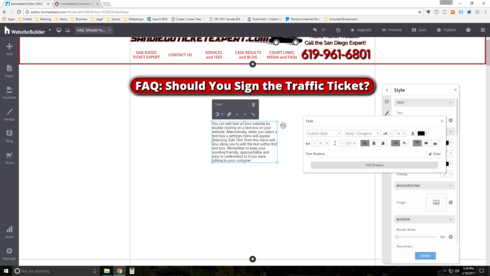
I'm adding this screenshot as a warning: This is the menu that appears if you click into a text element. If you do pretty much ANYTHING to the text directly from this menu, it will not be responsive in the mobile view. The only exceptions I've found are if you click into the text element and select 'justify' or if you directly highlight some text and link it. That's it. Everything else seems to bug the text element.

Switching now to the mobile view, select the text element (don't click into it), and click the 'Style' tab of the menu that pops up.

Note that the option to change the mobile view of the text element to "Custom Style in Mobile" appears. Click the little slider to 'on.'

Now just make whatever changes you want to the text in mobile view using the same method as the desktop view, but again - ONLY USING THIS MENU.


Viola - you now have a template text element you can use for your entire site that will already have whatever appearance you'd like in mobile view. :)
As a quick example of putting this into practice, switch back to the desktop view, select the text element (don't click into it), and click 'copy.'

Then move the copied text element so it isn't overlapping your template text element, and switch to mobile view. As you can see, the copied element already has whatever changes you made to the original text element already associated with it.

For everyone who has already done tons of work on their sites and don't want to reinvent the wheel, don't fret. You can transfer all non-responsive text already on your site to one of your template text elements by just copy/pasting from the old non-responsive text element into one of your new responsive text element templates.
Sorry for the long-winded explanation, but I hope this helps. The mobile view really is awesome, you just have to use this method to actually make it work :)
A ton of people have been commenting on how frustrated they are with the apparent inability to edit text in mobile view after they've gotten their desktop view looking the way they want, and believe me when I say I've been there. Through a ton of trial and error I was able to figure out how to make text elements responsive to editing in the mobile view, and wanted to post a quick "how to" guide to hopefully make life a little easier for anyone having problems.
Please note that once you use this method on a text element and get it looking the way you want it in both the desktop and mobile views, you should then use that text element as a template for all other text elements you intend to put on your site by just copying the element (or one of its copies) each time you want to add another text element to your site. If you do this, the changes you made to your template text element will be there in the mobile view, which means you won't have to go back and edit every text element on your site in mobile view (like I was doing before I figured this trick out). Also, please excuse the large screen shots, but I wanted to make sure people could see what I was doing on each step.
Creating your template text element:
First click the Add button and select the type of text element you want. I've selected a paragraph here.
Then select the text element (don't click into it), and click the 'Style' tab of the menu that pops up.
In the 'Style' sub-menu, click the little cogwheel circled below
And do whatever adjustments you want to do to the text ONLY from this menu - if you directly highlight the text in the text element and do pretty much anything to it, it will not be responsive in the mobile view. The only exceptions I've found are if you click into the text element and select 'justify' or if you directly highlight some text and link it.
I'm adding this screenshot as a warning: This is the menu that appears if you click into a text element. If you do pretty much ANYTHING to the text directly from this menu, it will not be responsive in the mobile view. The only exceptions I've found are if you click into the text element and select 'justify' or if you directly highlight some text and link it. That's it. Everything else seems to bug the text element.
Switching now to the mobile view, select the text element (don't click into it), and click the 'Style' tab of the menu that pops up.
Note that the option to change the mobile view of the text element to "Custom Style in Mobile" appears. Click the little slider to 'on.'
Now just make whatever changes you want to the text in mobile view using the same method as the desktop view, but again - ONLY USING THIS MENU.
Viola - you now have a template text element you can use for your entire site that will already have whatever appearance you'd like in mobile view. :)
As a quick example of putting this into practice, switch back to the desktop view, select the text element (don't click into it), and click 'copy.'
Then move the copied text element so it isn't overlapping your template text element, and switch to mobile view. As you can see, the copied element already has whatever changes you made to the original text element already associated with it.
For everyone who has already done tons of work on their sites and don't want to reinvent the wheel, don't fret. You can transfer all non-responsive text already on your site to one of your template text elements by just copy/pasting from the old non-responsive text element into one of your new responsive text element templates.
Sorry for the long-winded explanation, but I hope this helps. The mobile view really is awesome, you just have to use this method to actually make it work :)



No Responses!