677 Messages
•
44.6K Points
WebsiteBuilder: Master Pages

You can add a Store or a Blog to your website. These can be incredibly powerful tools for your business. Blogs help you to convey information, post updates, and keep your audience engaged. Online stores allow you to sell your products without the cost and hassle of having a physical store.
With Website Builder, we make this as easy as possible by giving you the tools to add your content without having to build the pages yourself. This is done using "Master Pages". These are pages that are used to plan a general layout for information to fit into on the published page. The pages in the builder do not include any detailed information.
You may notice when you create your Blog or Store that our builder will automatically add two pages for you with content already in them. For Stores, it is the Store page and Product page. For Blogs, it is the Blog page and Blog Posts page.
For Stores:

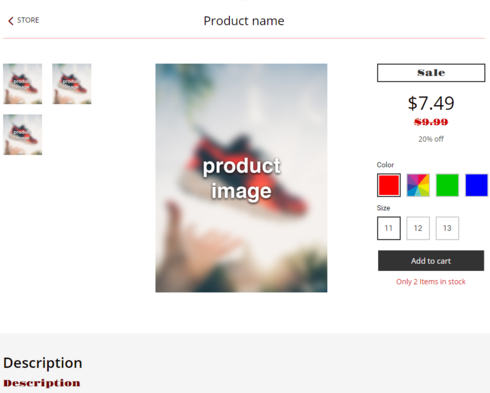
The Store page is the landing page for your eCommerce. It will show your categories (if you have any) as well as a selection of products displayed. Site visitors will be able to scroll through your products from this page. When they click on a product they are interested in, this will bring them into the Product page. In the builder, the Product page is going to be very general. It will have a blurred "product image", general variants, description, and product name.

Please do not delete or edit any of this content. On the published page, your customers will see the images, description, and pricing for the product they clicked on- formatted in the layout you chose on the Product page.
You can change the design of that section to get a different layout, but nothing else should be done to this page. Do not add any product specific information on this page. Any content placed on the Product page will show on all products. To change the design, click on the section and select "Change Design"
For Blogs:

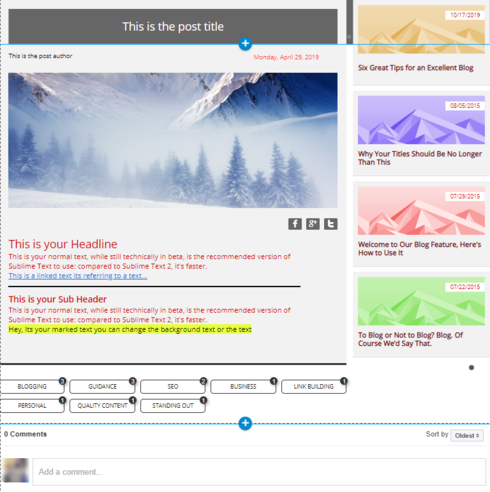
The Blog page is the landing page for your Blog. From here, site visitors will be able to see your most recent blog posts, a blog description, and your tags. When people click on a tag, they will see a list of all blog posts that you have applied this tag to. Once they find a blog post they are interested in and click on it, it will bring them to the Blog Posts page. Unlike the product page, you can freely move the content around to get a different layout. You will see text that says things like "This is the post title", "This is your Headline". Once the Blog is published and a specific post is selected, the Title, Headline, image, and tags you added to that post will display here.

Please do not delete or edit any of this content. Do not change text or remove elements. This is simply a skeleton page that the content will fit into. It does not need to have any blog specific information, as any specific information will automatically display on the published site when a post is clicked on. You can add elements to this page in Website Builder, such as a Facebook Share element. In the published page, this will allow page visitors to share the specific blog post they are viewing.
With Website Builder, we make this as easy as possible by giving you the tools to add your content without having to build the pages yourself. This is done using "Master Pages". These are pages that are used to plan a general layout for information to fit into on the published page. The pages in the builder do not include any detailed information.
You may notice when you create your Blog or Store that our builder will automatically add two pages for you with content already in them. For Stores, it is the Store page and Product page. For Blogs, it is the Blog page and Blog Posts page.
For Stores:
The Store page is the landing page for your eCommerce. It will show your categories (if you have any) as well as a selection of products displayed. Site visitors will be able to scroll through your products from this page. When they click on a product they are interested in, this will bring them into the Product page. In the builder, the Product page is going to be very general. It will have a blurred "product image", general variants, description, and product name.
Please do not delete or edit any of this content. On the published page, your customers will see the images, description, and pricing for the product they clicked on- formatted in the layout you chose on the Product page.
You can change the design of that section to get a different layout, but nothing else should be done to this page. Do not add any product specific information on this page. Any content placed on the Product page will show on all products. To change the design, click on the section and select "Change Design"
For Blogs:
The Blog page is the landing page for your Blog. From here, site visitors will be able to see your most recent blog posts, a blog description, and your tags. When people click on a tag, they will see a list of all blog posts that you have applied this tag to. Once they find a blog post they are interested in and click on it, it will bring them to the Blog Posts page. Unlike the product page, you can freely move the content around to get a different layout. You will see text that says things like "This is the post title", "This is your Headline". Once the Blog is published and a specific post is selected, the Title, Headline, image, and tags you added to that post will display here.
Please do not delete or edit any of this content. Do not change text or remove elements. This is simply a skeleton page that the content will fit into. It does not need to have any blog specific information, as any specific information will automatically display on the published site when a post is clicked on. You can add elements to this page in Website Builder, such as a Facebook Share element. In the published page, this will allow page visitors to share the specific blog post they are viewing.




No Responses!