677 Messages
•
44.6K Points
Sitebuilder Plus: Image Scroller

The image scroller element allows you to add multiple pictures to a gallery and it is automatically set up for those images to scroll continuously.
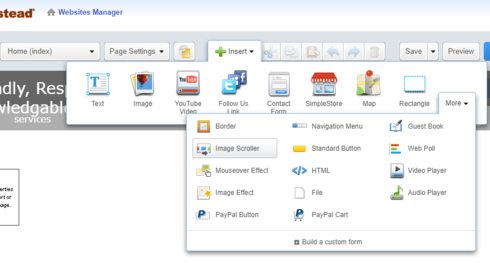
You can add the image scroller by going to insert>more>image scroller.

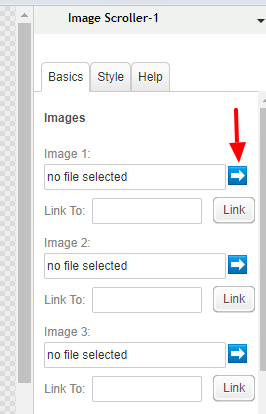
Once you select the element and place it on the page you can add your images by clicking on the blue arrow from the right hand side.

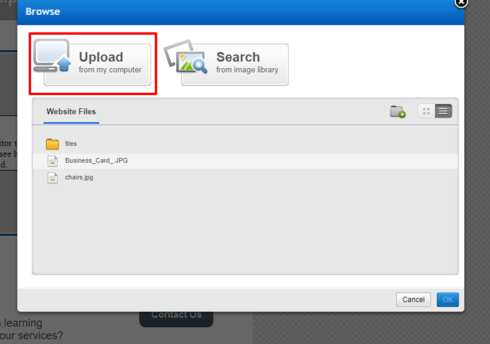
Next select upload from my computer and select the image you want to use.

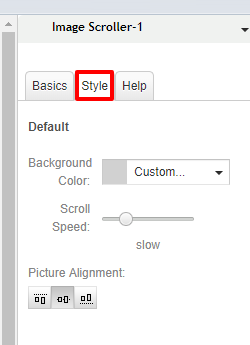
Under the style tab, there are settings you can adjust for the background color, speed of them images movement and picture alignment.

Once you have placed all images you want to use (15 max) you can view the images scrolling by selecting preview. If satisfied save and publish!

If satisfied, save and publish!
Note: Once images are added to the image scroller you cannot remove or delete just one image from it. You will need to add a new scroller with the desired images.
You can add the image scroller by going to insert>more>image scroller.
Once you select the element and place it on the page you can add your images by clicking on the blue arrow from the right hand side.
Next select upload from my computer and select the image you want to use.
Under the style tab, there are settings you can adjust for the background color, speed of them images movement and picture alignment.
Once you have placed all images you want to use (15 max) you can view the images scrolling by selecting preview. If satisfied save and publish!
If satisfied, save and publish!
Note: Once images are added to the image scroller you cannot remove or delete just one image from it. You will need to add a new scroller with the desired images.




margaret9655
7 Messages
•
220 Points
3 years ago
I used the image scroller and previewed it for all pages and it worked. When I opened it on the web, scrolling images for 3 pages weren't working. All photos were sized the same and the setting for each scroll are the same. Additionally, the photo names aren't unique.
1
0